
zonebattler's homezone 2.1 - Merkwürdiges aus Fürth und der Welt
Hereinspaziert!
Für Sie angerichtet:
Frisch auf den Tisch:
Süßer und scharfer Senf:
- zonebattler zu Funde im Fundus (4):
Flexibilität ist allesBedaure, ich bin Blogger und kein Beschaffer. Es wird Dich allenfalls etwas... - Andrea zu Funde im Fundus (4):
Flexibilität ist allesUnd noch was: Ich finde es sehr lustig, dass du den "Orangeli"... - Andrea zu Funde im Fundus (4):
Flexibilität ist allesP.P.S.: Mir ist mein "Gelbi" wirklich wichtig! Das Angebot mit den 9... - Andrea zu Funde im Fundus (4):
Flexibilität ist allesP.S.: Du kannst mir vertrauen, ich meine solche Angebote ernst. Ich würde... - Andrea zu Funde im Fundus (4):
Flexibilität ist allesKönntest du diese 9-Figuren-Packung für mich kaufen und ich kaufe sie dann...
Metropolen-Marathon:
Ah, jetzt, ja, eine Insel:
Auf festem Land:
Dauerbrenner:
Typologie d. Bedürfnisanstalten
Jahressausstellungen der AdBK
Morgenstund hat Gold im Mund
1000 Gründe, Fürth zu lieben
Kurioses von der Bundesbahn
Wunderbare Win-Weichware
Pommersfeldener Pretiosen
Virtueller Skulpturengarten
Schach der Obsoleszenz
Malerisches Intermezzo
Abgeliebt & ausgesetzt
Galerie der Kontraste
Fröhliches Frühstück
Den Euro umgedreht
Fotos für Ferrophile
Tarnen & Täuschen
Schöne neue Welt?
Dramen des Alltags
Platz an der Sonne
Vom Foto zum Bild
Fotokurs für Faule
Kunst um die Ecke
Rätselhaftes Fürth
Aller Welt Tand...
Flohmarkt-Possen
Weihnachtsgrüße
Funde im Fundus
Bonjour tristesse
Wege zum Ruhm
Nomen est omen
Reste vom Feste
Einmal im Leben
Memory-Effekte
Reisen ins Licht
Reisen im Kopf
Katzenwäsche
Baumsterben
Rotkäppchen
Bärendienste
Damenbeine
Zufallskunst
Die gute Tat
Badeschluß
Hirnheiner
Endstation
Streiflicht
Restrisiko
Breitblick
Jahressausstellungen der AdBK
Morgenstund hat Gold im Mund
1000 Gründe, Fürth zu lieben
Kurioses von der Bundesbahn
Wunderbare Win-Weichware
Pommersfeldener Pretiosen
Virtueller Skulpturengarten
Schach der Obsoleszenz
Malerisches Intermezzo
Abgeliebt & ausgesetzt
Galerie der Kontraste
Fröhliches Frühstück
Den Euro umgedreht
Fotos für Ferrophile
Tarnen & Täuschen
Schöne neue Welt?
Dramen des Alltags
Platz an der Sonne
Vom Foto zum Bild
Fotokurs für Faule
Kunst um die Ecke
Rätselhaftes Fürth
Aller Welt Tand...
Flohmarkt-Possen
Weihnachtsgrüße
Funde im Fundus
Bonjour tristesse
Wege zum Ruhm
Nomen est omen
Reste vom Feste
Einmal im Leben
Memory-Effekte
Reisen ins Licht
Reisen im Kopf
Katzenwäsche
Baumsterben
Rotkäppchen
Bärendienste
Damenbeine
Zufallskunst
Die gute Tat
Badeschluß
Hirnheiner
Endstation
Streiflicht
Restrisiko
Breitblick
Zutaten:
Architektur
Ausstellungen
Beruf
Computer
Design & Gestaltung
Eisenbahn
Experimente
Film & Fernsehen
Fotostrecken
Frühling
Fürth
Geschichte
Gesellschaft
Gesundheit
Haushalt
Herbst
Kitsch
Komik
Konsum
Kunst
Lebensart
Lesestoff
Lichtspiele
Liegerad
Maschinenraum
Menschen
Mittagspause
Multimedia
Museen
Musik
Nachbarschaft
Natur
Nürnberg
Organizer
Rat & Tat
Renngurke
Sommer
Speis & Trank
Spielzeug
Technik & Apparate
Tiere
Urlaub
Wehmut
Winter
Wirtschaft
Jahrgangs-Auslese:
Reste von gestern...
Hat’s geschmeckt?
Die Lektüre dieses Weblogs ist selbstredend kostenlos und verpflichtet zu nichts. Dessen ungeachtet freue ich mich sehr über kleine Spenden zufriedener LeserInnen, denen ich neue Impulse vermitteln oder Freude bereiten konnte.
Sehr willkommen wäre auch ein mediales Geschenk von meinem Wunschzettel bei amazon.de. Vielen herzlichen Dank für jede Zuwendung, in welcher Form und Höhe auch immer!
|
|
zonebattler’s other zones:
Auf Wiedersehen...
Öffnungszeiten:
Täglich von 0:00 bis 24:00 Uhr
Dieses Weblog besteht zu 100% aus wiederaufbereiteten Bytes und ist völlig rückstandsfrei entsorgbar. Zur Herstellung wurden weder gentechnisch veränderte Bits benutzt noch kamen Wirbeltiere zu Schaden.
© 2005 - 2025 by Ralph Stenzel
Täglich von 0:00 bis 24:00 Uhr
| Gegründet am | 6. Sep. 2005 |
| Renoviert zum | 1. Jan. 2009 |
| Entfesselt am | 20. Jan. 2010 |
| Stillgelegt am | 6. Sep. 2011 |
| Neuanfang am | 6. Mrz. 2012 |
| Facelift am | 25. Jul. 2017 |
| Umzug am | 6. Mär. 2018 |
| Aufgepeppt ab | 24. Apr. 2019 |
Dieses Weblog besteht zu 100% aus wiederaufbereiteten Bytes und ist völlig rückstandsfrei entsorgbar. Zur Herstellung wurden weder gentechnisch veränderte Bits benutzt noch kamen Wirbeltiere zu Schaden.
© 2005 - 2025 by Ralph Stenzel
| « Pflichttermin | Satz des Tages » |
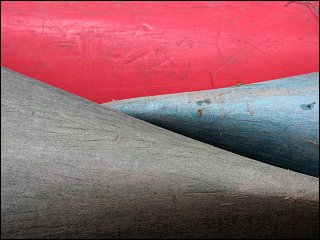
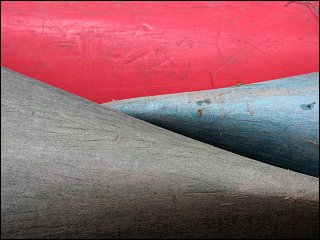
Gestrandet

Abgelegt in: Vermischtes • 18. Okt.. 2007, 6:51 Uhr
Stichworte: Lichtspiele








Schön.
Was ist es?
#1
Halt mal den Mauszeiger über das Bild (ohne zu klicken)...
#2
Alter Fuchs.
Wie macht man das?
#3
Bilder für Gebildete: Ein kleiner HTML-Exkurs
Jetzt sag’ bloß, daß Dir meine sorgfältig gedrechselten Bild-Texte erst jetzt aufgefallen sind, wo ich doch seit meinen allerersten Web-Basteleien (also seit ziemlich genau neun Jahren) kein einziges Bild ohne hinterlegte Erläuterung veröffentlicht habe? Allerhand! Da hast Du manchen Gag verpaßt...
Der Trick ‑so man überhaupt von einem solchen sprechen kann- liegt darin, im Image-Tag IMG die beiden Attribute ALT (für »alternativ« und TITLE (für »Titel«) zu spezifizieren: Das eine aktiviert im Browser [1] die Textanzeige in einem Kästchen beim Mauszeiger, wenn man mit diesem über das Bild fährt, das andere brät eine Extra-Wurst für Microsoft [2]. Sowas ist nicht nur praktisch, sondern auch guter Stil, da dann selbst Benutzer ohne Grafik-Terminal sehen, was sie sähen, wenn sich denn was sehen könnten...
In meinem Blog hier füge ich Bilder immer über einen Baustein ein, den ich per Tastaturkürzel aufrufe, und der stellt sich dar wie folgt:
<img src=»Pfad/Dateiname« width=»Bildbreite« height=»Bildhöhe« alt=»Bildbeschreibung« title=»Bildbeschreibung«>
</div>
Das umrahmende DIV-Tag sorgt für die Zentrierung, die Größenangabe (in Pixel) wäre nicht unbedingt notwendig, ist aber gleichfalls guter Brauch im Sinne barrierefreier und benutzerfreundlicher Progammierung, sorgt sie doch dafür, daß der Browser (insbesondere bei sehr langsamer Netzanbindung) schon mal die ganze Textseite mit leeren Rahmen anzeigt, während er noch an den Bildern knabbert und diese lädt...
Im obigen Bild mit den gestaffelt gestapelten Booten sieht der komplette HTMl-Quelltext dazu also so aus:
<img src=»https://www.zonebattler.net/wp-content/uploads/2007/10/2007–10-18_kanus.jpg« width=»320″ height=»240″ alt=»Dicht an dicht gelagerte Kunststoff-Kanus« title=»Dicht an dicht gelagerte Kunststoff-Kanus«>
</div>
Der arg lang anmutende Pfad hat seinen Grund in meinem perfektionistischen Ordnungsstreben, die Bilderflut will (und muß) ja gut und zukunftssicher einsortiert sein, um auch langfristig kein recht unübersichtliches Kuddelmuddel entstehen zu lassen...
Im Grunde ist die Sache also ganz simpel. Erheblich trickreicher ist es, den Quelltext hier korrekt, vollständig und herauskopierbar zur Anzeige zu bringen, also den Browser explizit daran zu hindern [3], die Kommandos wie üblich zu befolgen: Da würde man ja doch nur wieder das Bild selbst sehen!
[1] Browser (sprich »Browser«) kommt vom Verb to browse (für »blättern«) und bezeichnet ein Programm zum Anzeigen von Webseiten. Der bekannteste Blätterer ist Microsofts Internet-Explorer, manche surfen mit dem Firefox, Mac-Besitzer bevorzugen Safari, unsereins schwört seit Jahren auf Opera.
[2] Näheres dazu gibt es hier.
[3] Dazu muß man dann wirklich einen Kniff kennen, aber den verrate ich nur auf Extra-Anfrage! ;-)
#4
Es ist einfach so, lieber Ralph, dass ich bisher nie auf die Idee gekommen bin, den künstlerischen Ausdruck Deiner fabelhaften Bilder durch Drinrumfummeln mit dem Mauszeiger zu stören.
Danke für die geduldige Anleitung für eine, die dafür andere Sachen ganz toll gut kann ;-)
#5
Sorry, ich hatte in meiner »Anleitung« den Smiley hinter dem ersten Absatz vergessen, es sollte keinerlei Seitenhieb damit verbunden sein. Zumal ich Dich sehr bewundere ob der zahlreichen Sachen, die Du (mutmaßlich) erheblich besser kannst und beherrschst als ich... :-)
#6
Ist schon klar, ich wollte nicht beleidigt erscheinen :-)
#7